Sometimes we need to change or setup a background image in blogger for it’s glamorous looking. When you displeased with your default blogger theme or Blogger template’s Background image, and want to make better looking by adding a Background image to your blogger site? Background image makes more attractive your website to your viewer or readers. Today in this article, I am gonna teach you to the process of change a Background Image in Blogger Blog any time as your mind.
In a WordPress site can be able to change its Background images any time with using plugins or edit a little bit codes. But Google Blogspot Blogger Blog are not able to use any of plugins or third party access.
Blogger blog contains its design or any of sitting in a code editor option called Edit Html. Blogger theme makes based on Html, CSS and JavaSript with many other Div and Classes. So that, you can add custom backgrounds to specific posts, pages, archives and the home page of your Blogger blog sites with editing or be adding some CSS/HTML codes.
Read Also:
1. How to Add Page Number Navigation Widget for Blogger
2. How to Add Meta Description to Blogger Blog With 2 Steps
3. How to Add Alexa Web Traffic Ranking Widget in Your Blog
Now follow these steps below for adding background image in blogger.
Background Image in Blogger Setting
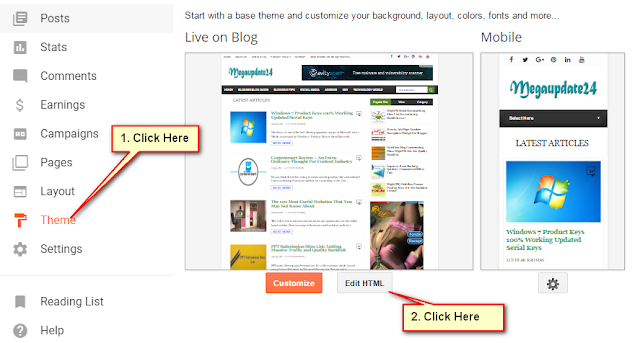
First, you have to log in your Blogger Dashboard>>Theme>>Edit HTL.
Now click inside the code area for searching skin tag is ]]></b:skin>. When you find this just above it paste the following code are below.
body { background-image: url(http://example.com/images/your-background-image.png); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed;}
In the above code required to change the background image URL(purple colour code) with the image link which you want to set as your blogger background image in blogger blog.
Now click on the Save Theme button and you are done for add a background image in blogger.
Here I will share some Blogger Generated CSS code with you now. That you can use for adding different Background Image to earmarked page in blogger.
For All Post In Blogger
body.item {
background-image: url(Your-Background-Image-URL-Here);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
For All Page In Blogger Blog
body.static_page {
background-image: url(Your-Background-Image-URL-Here);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
For All Archivers body
body.archive {
background-image: url(Your-Background-Image-URL-Here);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
Hopefully, you are successfully done it by adding Background Image, Page image and Archive image in Blogger Blog.
If you want to edit your custom image in blogger blog then go forward with this rules. From inside the code area, You need to find and edit this section to add your own background image like below:
body {
background: #ffffff;
background-image: url(http://i1273.photobucket.com/albums/y417/trynitezoo/winterpaper_zps5a2f39a3.jpg);
background-position: center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
width: 100%;
margin: 0;
}
Otherwise if you can override the background image. You just need to copy and paste the following code are below. And paste in the header tag section and replace the YOUR NEW IMAGE URL which are selected for use background image in blogger.
<style>
body {
background-image: url(‘http://YOUR NEW IMAGE URL‘) !important;
}
</style>
I shared here all of the rules for Add a Background Image In Blogger Blog. If you just follow the first rule you are done but all of these I shared only for expert and who are interested in knowing every section of changing backgrounds image in blogger website.
If you have any questions don’t forget to ask me via the comment section and like this post? Then share it in social media for promoting a good one for next inspiration.