Facebook page widget for the website is an Important Widget or plugin for Blogger Layouts. It helps you for increase your Blogger or website traffic. By clicking your fan box like button visitors will receive your most recent and updated post on their Facebook wall. The box also shows the people whose like your fan page. Before making a Fan Box, you should make a fan page by using Facebook. Now let to see how to add a Facebook page widget for a website.
Recommended: How to Add a Twitter Widget to Blogger Blog or Website.
Add Facebook Page widget to Website
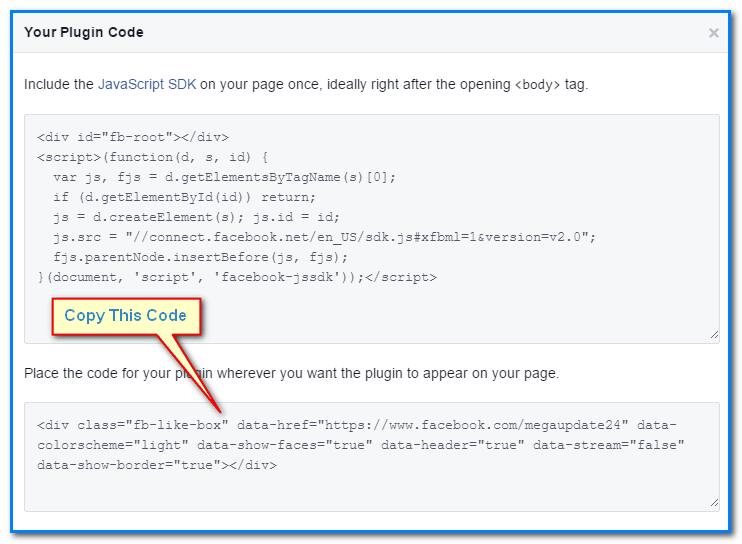
If you don’t get the upper code you must look like this image bellow, then you copy second step code.
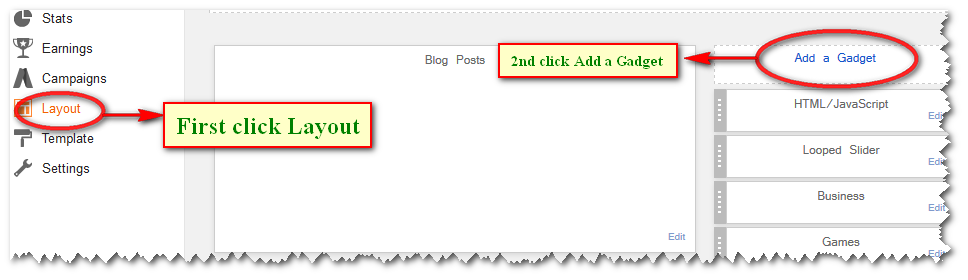
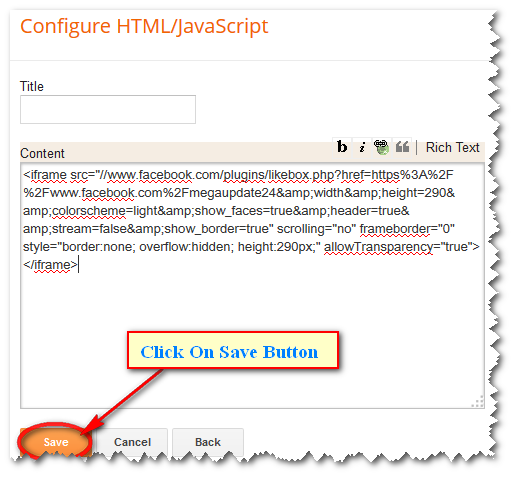
Add the Facebook Page Widget for Blogger Layout
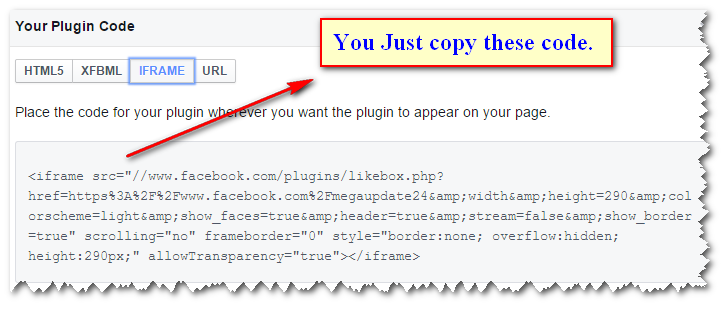
If you are tired to do this but won’t be successful then please trying to use bellow code:
<iframe src=”//www.facebook.com/plugins/likebox.php?href=https%3A%2F%2Fwww.facebook.com%2Fmegaupdate24&width&height=290&colorscheme=light&show_faces=true&header=true&stream=false&show_border=true&appId=1461313757440369” scrolling=”no” frameborder=”0″ style=”border:none; overflow:hidden; height:290px;” allowtransparency=”true”></iframe>
Just copy these codes with change Facebook page ID edit green codes. And then paste the codes in your layout and you are done.







thank for info..