Facebook and Twitter is the largest social network on the web which called social networking site. Both of them are most popular in all link of people as a social media sites. As a Facebook user first you need Facebook sign in for access and on the other hand Twitter is the same first need to Twitter sign in then can Twitter login for use.
A new user always required facebook log in sign in new account. You can use your facebook access for twitter login with facebook even you can twitter sign up with Facebook. Both networks have oAuth support for developers or web designers.
Now when a user creates a new account with sign up facebook sign up form they bored fro filling the big registration form. I provided a script which helps you to avoid registration form for login with facebook and twitter.
Read Similar:
1. Make Facebook Style Notification Popup Using CSS and Jquery Codes
2. Facebook Like Profile Able To Edit With Jquery
3. Replace URL With HTML Link By Jquery Plugins & JavaScript Plugins
4. How To Make Login PHP Form With PHP Login Script And Jquery
5. The Psychology Of Color You May Like For Your Future Life
This script created by Ravi Tamada & source from Srinivas Tamada from India.
So, let’s see I provide source codes for making the project below.
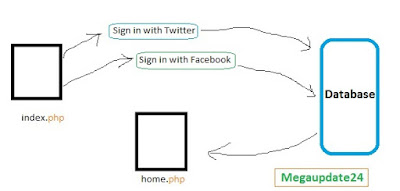
Login with Facebook and Twitter
Database:
CREATE TABLE users
(
id INT PRIMARY KEY AUTO_INCREMENT,
email VARCHAR(70),
oauth_uid VARCHAR(200),
oauth_provider VARCHAR(200),
username VARCHAR(100),
twitter_oauth_token VARCHAR(200),
twitter_oauth_token_secret VARCHAR(200)
);
This script has three folders called facebook, twitter, and config with PHP codes files.
facebook //Facebook OAUTH library
twitter //Twitter OAUTH library
config
— functions.php
— dbconfig.php //Database connection
— fbconfig.php //Facebook API connection
— twconfig.php //Twitter API connection
index.php
home.php
login-twitter.php
login-facebook.php
getTwitterData.php
Facebook Setup:
For setup Facebook first, you create a application from facebook developers. Then facebook provide your app id and app secret id, after that just modify with following codes.
fgconfig.php
<?php
define(‘APP_ID’, ‘Facebook APP ID’);
define(‘APP_SECRET’, ‘Facebook Secret ID’);
?>
Twitter Setup:
For the second part is twitter for creating a twitter application go here. Like before Twitter provide your consumer key and consumer secret key using these with below codes and modify. Maybe here you need to sign in required your twitter account.
twconfig.php
<?php
define(‘YOUR_CONSUMER_KEY’, ‘Twitter Key’);
define(‘YOUR_CONSUMER_SECRET’, ‘Twitter Secret Key’);
?>
dbconfig.php
Here is database configuration file.
<?php
define(‘DB_SERVER’, ‘localhost’);
define(‘DB_USERNAME’, ‘username’);
define(‘DB_PASSWORD’, ‘password’);
define(‘DB_DATABASE’, ‘database’);
$db = mysqli_connect(DB_SERVER,DB_USERNAME,DB_PASSWORD,DB_DATABASE);
?>
login-twitter.php
In root directory find out the below line provided at the login-twitter.php code and replace your website URL.
$request_token = $twitteroauth->getRequestToken(‘http://yourwebsite.com/getTwitterData.php’);
index.php
If you want to modify your web project existing login or index pages, just use following code appearing.
<?php
session_start();
if (isset($_SESSION[‘id’])) {
// Redirection to login page twitter or facebook
header(“location: home.php”);
}
if (array_key_exists(“login”, $_GET))
{
$oauth_provider = $_GET[‘oauth_provider’];
if ($oauth_provider == ‘twitter’)
{
header(“Location: login-twitter.php”);
}
else if ($oauth_provider == ‘facebook’)
{
header(“Location: login-facebook.php”);
}
}
?>
//HTML Code
<a href=”?login&oauth_provider=twitter”>Twitter_Login</a>
<a href=”?login&oauth_provider=facebook”>Facebook_Login</a>
The project is Done!
Have any question pls don’t avoid the comment section and let me know your problem with this project. Don’t forget to share it on social media with your very own persons.